How To Add Image In Html With Hyperlink
HTML is a language that is used in spider web design and development. Past the usage of the simply html, we tin can brand static web pages. The alignment and designing are done through CSS. Like other programming languages, there are also codes/commands known every bit tags. These tags are written with angular brackets.
We may find some interactive congenital-in modular websites that use just drag and drop approach, which are all fabricated up of HTML. We tin can add many items in the html like text, images, videos, etc. Each item has a separate tag written inside the html tag body. HTML has many functions to exist applied. One of which is a link. Link is a feature that turns the current page into another one. A link behind the image is today's topic to be explained here.
Required Essentials
There are two basic tools used for the implementation of HTML code.
- A text editor
- A browser
One tool is used as an input tool whereas the other one acts as output software. In the text editor, nosotros write the code that is to exist run on the other software. This editor deed as an input tool. On the other hand, the browser acts every bit an output tool. Information technology is a platform that runs the HTML lawmaking written in the editor.
Every bit nosotros are performing this chore on Windows, the text editor is notepad by default. You lot can use sublime, notepad ++, etc. whereas the browser is cyberspace explorer. But in our guide, we volition utilise Google Chrome and notepad, which is hands accessible.
HTML Manual
If nosotros want to elaborate the concept of link in the epitome, nosotros need to empathise the working of HTML first. HTML body is divided into two parts. One is the caput and the second one is the body. The head part is written first. In that portion, we include the championship of the web page. The functional function is known to be the body portion of the HTML. Because all the backdrop of HTML are defined here.
All the tags including HTML have opening and endmost tags. The HTML code that is written in the notepads is saved in both notepad and browser extensions. The .txt extension, is saved every bit a code, whereas with HTML, information technology is saved for the browser. The file of the text editor must be saved with the HTML extension. For example, link.html. and so, you will see that the file is saved with the icon of the electric current browser you are using for this purpose.
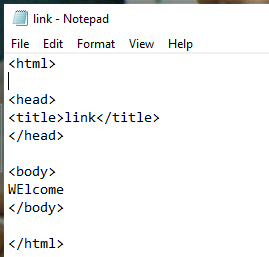
The below epitome is a sample code of HTML. In the head portion, we have added the name of the title of the folio. And in the body portion, patently text is added.

Creation of a Uncomplicated Hyperlink
You might accept observed the links on the websites in the form of text or the epitome. These are adult by using the hyperlinks in the HTML lawmaking. This is the feature of both the static and dynamic spider web pages. It has both opening and closing tags. <a> is known as an anchor tag. The syntax is given below.
<a href = "...">
...
</ a>
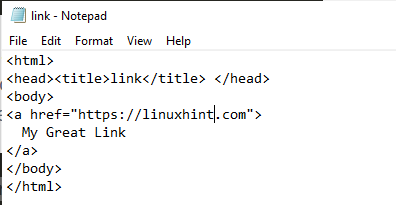
Href is for the reference of the page. Here, nosotros write the address of that specific website or web folio where nosotros want to go by clicking the link. Whereas inside the body of the anchor tag, nosotros write the text to which we want to link. For instance, nosotros take used some text below.
<a href = "<a href = "https://linuxhint.com">https://linuxhint.com</ a>">
My dandy link
</ a>
As we write the address, you can see that it is automatically underlined and its colour is changed. It implies differentiating between the simple text and the hyperlink. Whereas inside the body, we have used a uncomplicated judgement. Consider the above case in the working state.

As we take written this code in the notepad, now we will run it to get the output from the browser.

From the output, you lot can observe that the text we accept added is underlined, which shows that information technology is a link. Every bit we hover the mouse pointer to the link, the arrow is converted into the mitt symbol.
Image Tag in HTML
Image is the basic content of the HTML. There is a specific tag used. The image tag is a flake different from other tags. Every bit information technology doesn't comprise opening and closing tags in it. Image can be added directly from your arrangement or the net too. The source of the prototype is mentioned. In the source, you add the location/address of the image, either information technology is in any binder or placed on any website.
< img src = "c:\users\USER\DESKTOP\thirteen.png">
Here, image tag is <img>. 'Src' stands for the source. This is the path of the prototype with the file extension.

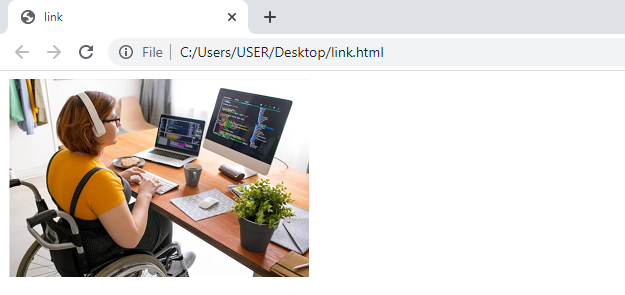
Encounter the output below.

Image and a Link
Link a website with the image
You must have come across websites, especially in the website stores or the online shopping websites. There are tons of images that open into another page upon clicking. We add a link for the image or linking two pages through a link. This page may be a static or a dynamic page. We demand two items tag in it. One is the image tag and the other is the link tag.
<a href = "https://linuxhint.com">
<img src = " c:\users\USER\DESKTOP\13.png ">
</ a>
The prototype code is added within the anchor tag as we want the prototype to act similar a link. Below is the complete HTML code.

Now, we volition execute this code in Google Chrome.

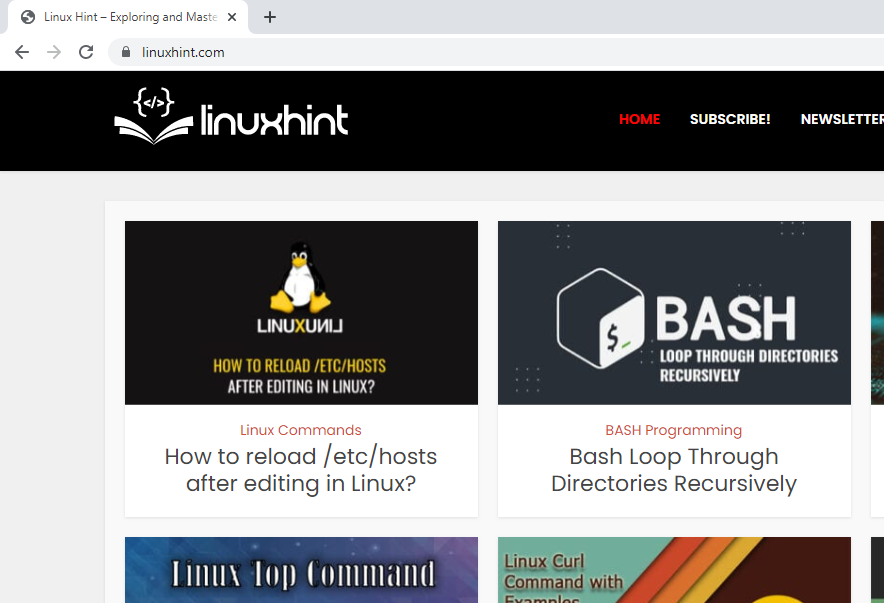
Through the image, information technology volition non be possible to explain accurately. Simply when you practise, you will see that when yous hover the mouse, the image shows the hand of the pointer, showing it as a link. When nosotros click the epitome, it volition open up into the website, whose address is mentioned in the reference portion. The beneath website will be opened.

Link a static web folio with the image
If you lot are willing to add together the static web page in the code, and then simply replace the address of the website with the page present in your system.
< a href = "sample.html">

In the browser, you will see that the static sample folio is opened whose address was given inside the tag.

Alt Attribute and the Image Link
This attribute helps in describing something nigh the prototype. This is displayed simply when due to some reason, the prototype is not loaded or your internet connexion might exist deadening. So, this clarification is shown that helps the reader in knowing something nearly the image or a website.
< img alt = "image is non bachelor" src = "C:\users\USERS\DESKTOP\13.png">
This is the tag. Alt attribute is written inside the img tag.

The output is shown below that shows the text alternative to the image.

Conclusion
In this article, nosotros have used the unproblematic tags of both a link and an image. Too, we use an image as a link with many examples. There can be many means to elaborate on this concept. We take mentioned some easy examples in this guide.
How To Add Image In Html With Hyperlink,
Source: https://linuxhint.com/use-an-image-as-a-link-in-html/
Posted by: laughlininsing.blogspot.com


0 Response to "How To Add Image In Html With Hyperlink"
Post a Comment