How To Add Keywords To Website Html
Are you trying to figure out how to add together keywords to a website for SEO?
When you're writing content, practise you frequently wonder, "Where exercise you put keywords in HTML?"
If and then, this guide is for you.
The short answer is that in that location are twenty places you can put your keyword phrases on a website for maximum SEO value and rankings. And in this blog mail, I'm going to evidence you where all of those hole-and-corner spots are in the HTML certificate.
By the end of this page, you'll know everything at that place is about on-folio keyword optimization then you can do a better chore at writing and ranking your content.
How to Add together Keywords to a Website for SEO
Meta Title
The meta title is the about important place to add together your keyword phrases in the HTML, and it's the beginning step you demand to have how to add keywords to a website for SEO.
A meta championship acts as a name tag for a webpage and is what first appears in the search engine results page for a user to click on. Therefore, search engines like Google, Yahoo, and Bing put a lot of SEO value on this HTML meta field.
If you don't have your keyword phrases in the meta title, then you lot probable won't rank for that term. So ever put your key phrase in this location.
To get the virtually value out of the meta title, it's important to put your keywords at the get-go of this field; not towards the end. Position matters a lot here. The closer your keywords are to the get-go of the meta title, the more relevant it is seen by the search engines.
I always get-go my meta titles with my main target keyword to become the about SEO value out of it. I then try to fit boosted keywords into this field where it sounds natural.
For example, I want this page to rank for these two keyword phrases:
- how to add together keywords to a website for SEO
- how to add keywords to website HTML
And the all-time mode to exercise that is to include equally many of these phrases equally possible in the meta title without repeating words.
Take a look at the prototype below to see how I did just that for the meta title for this folio.

If you utilise WordPress for your website, and so tin use an SEO plugin similar All in One SEO, Yoast, or Rank Math to tweak the meta titles to improve search ranking potential.
Meta Description
The meta description is not a direct ranking factor for Google. Nonetheless, it does show up as the second part of the search results entry for your webpage and adds relevance to the keywords people are searching for.
As you lot know as a search engine user, the meta clarification influences your determination on if you lot want to click on a search effect or not. So it's best to include your keyword in this location so the user will consider your listing to be more relevant to their search query.
Additionally, having a good marketing message or a brief snippet of what the webpage is virtually forth with your target keyword tin assist influence the number of people who click on your search results entry. And that'southward what really matters hither.
Hither's a screenshot of how I included my target keyword phrase in the meta description:

Meta Keywords
The meta keywords tag is not used by the major search engines anymore, but many on-page SEO plugins still include it.
As Google states here, "keyword meta tags rapidly became an area where someone could stuff often-irrelevant keywords without typical visitors ever seeing those keywords. Because the keywords meta tag was so often abused, many years ago Google began disregarding the keywords meta tag."
Therefore, the meta keywords tag is completely ignored by Google, and many SEOs get out this field blank. However, some of the other search engines may pay a piffling chip of value on this HTML location, so you can choose to include your keyword hither if you'd like.
I personally ignore the meta keywords field for my content merely y'all can find out more nigh this HTML tag by visiting my mail service on what are meta keywords.
URL
The best URLs are ones that requite your visitors and the search engines a clue virtually what the website is about, the webpage content, and where a page is located in the organizational structure of the site.
And the URL is one of the acme HTML locations for where keywords tin can go in a website for better SEO rankings.
Your website's URL has several areas where you can include your keywords in any of them. However, the all-time SEO advice I can give y'all here is to include no more than than one or two exact friction match keywords in the URL. Y'all want to avoid keyword stuffing.
Here are the four components of a URL that you can put keywords:
- Domain Proper noun: Your website domain name tin include your main target keyword like this: keywordphrase.com.
- Subdomain Proper name: If you lot have subdomains set on your website, then you tin can include keywords here similar this: keyword-phrase.companyname.com.
- Folder Name: If the content on your website is organized into folders, then the folder names can include your keywords like this: companyname.com/keyword-phrase/pagename
- Page Proper name: The bodily page proper name can include your keywords like this: companyname.com/foldername/keyword-phrase.
Header Tags
The header tags in an HTML document are used to organize the content structure. These tags besides pause up the blocks of text so information technology's easier to skim and read.
Header tags consist of H1 to H6 elements. Only for SEO purposes, only the H1 to H4 tags are what thing the nigh for on-page search engine optimization. The experts at Folio Optimizer Pro verified the importance of keyword presence in these areas.
Here'due south how use and add keywords properly in a website'southward header tags:
- H1: The H1 is considered to be the main header tag for the page. Information technology should only announced once and be at the top of the content. Y'all should always your main keyword phrase at the beginning of the H1 tag and include any additional keywords without stuffing. A skilful practice here is to just copy the SEO-optimized meta title to the H1 field. (Check out my SEO H1 best practices folio for more details.)
- H2-H4: You lot tin include as many H2 to H4 tags equally you desire on the webpage. However, the best practice here is to use H2s to break upwardly the main topics on the page and put H3s under the H2s (where necessary) every bit the sub-headers. A good SEO strategy is to include your keywords at least once in the H2 tag and use variations in the H3 tags. I personally don't use H4s.
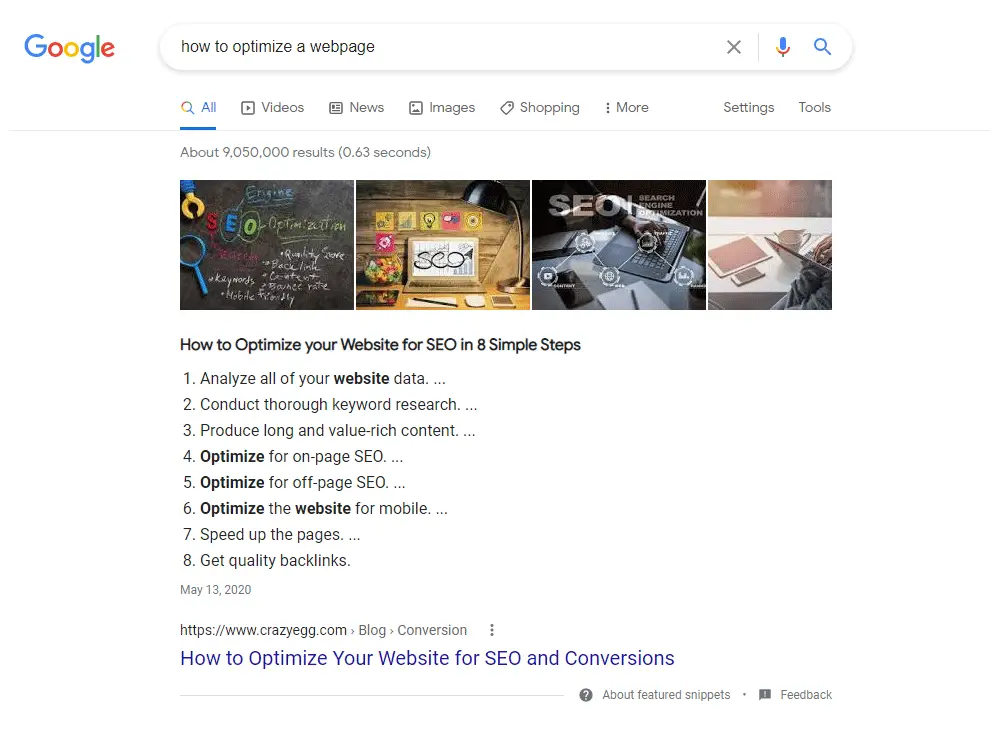
1 other key thing to note hither is that you can use header tags to win Google's featured snippets and People As well Answer boxes. By structuring your content every bit I explained above with H2s and H3s, you can give Google exactly what it wants in gild to feature your content into those locations on the search engine results pages.
In the image below, you tin can see how Crazy Egg is using this aforementioned communication to rank in the featured snippet for the target keyword phrase, "how to optimize a webpage". The chief heading is an H2 while the 1 through eight list items are H3s.

Body Content
The trunk content of a page is a top SEO ranking factor. That'southward because, without properly optimized content, search engines can struggle to know what keywords you want a webpage to rank for.
Therefore, yous'll want to make things like shooting fish in a barrel on search engines like Google by giving it what it likes in regards to keyword placement within the torso content.
I talk virtually this briefly in my post on how can you improve your keyword search results, simply I'll go more than in depth hither.
There are 3 key areas in which you desire to put your keyword phrases:
- Introduction: Put your keywords within the showtime 100 words of the folio.
- Main Content: Put your keywords at least 2-4 times in the main content of the page (evenly spread out).
- Summary: Put your keywords within the terminal 100 words of the page.
Now, go on in mind that yous want your content to be readable. So don't just stuff your keywords into these locations without it sounding natural. Write for humans first, and make content readable and understandable.
Also, y'all may retrieve that this advice will outcome in too many uses of your keywords (or not enough) in the body content, merely you lot can trust me on this. I've been using this verbal formula for 15 years on every piece of content I write.
In fact, if y'all exercise a CTRL + F on your keyboard and look for my principal keyword phrase, "how to add keywords to a website for SEO", you'll observe it used five times in the body paragraph content as I explained above.
Images
Images are another good place to add your keywords to a website. And while this may seem strange because images are visual elements, graphics and pictures nonetheless have three locations you tin optimize for keywords.
And so where practise keywords get in a website with images?
Here are the four central places for image keyword optimization:
- ALT Tag: The ALT tag is an HTML element that describes an epitome to a screen reader. ALT tags help blind people sympathise what the visual elements are on a page. Still, this is besides a good place to put your keywords. Just make sure that the keywords relate to the epitome and are not just beingness stuffed into this field. Call up, the ALT tag is mainly used to help people with disabilities.
- Image Title: Yous tin put your keywords in the image title attribute. Its purpose is to specify extra data about an element but can also be used for SEO purposes.
- Filename: Y'all can put your keywords to the image filenames for added SEO value. But apply dashes betwixt the words like this: keyword-phrase.jpg.
- Epitome Meta Information: If you apply an image editing software like Photoshop, you lot can dispense the meta data that's attached to the image. Often, these meta details are used to credit the photographer or graphic artist besides as provide searchable information for photo archives and databases. If you want to use it for SEO purposes, and so you lot can edit the epitome's meta title, description, and keywords tags in the file itself. And once uploaded to your website, Google will detect this data.
DIV Tags
The <div> tag is a slice of HTML code that defines a partition or a department in an HTML document. It is too a container that'south used for HTML elements that are styled with CSS or manipulated with JavaScript.
The almost common style to use a <div> tag is to add together a CSS course or id aspect to it. However, it can also be used in a secret way for how to add keywords to website HTML.
For example, you add a <div> on the page that contains your target keyword by coding information technology in the post-obit ways:
- <div class = "keyword-phrase">
- <div id = "keyword-phrase">
Now, you may exist thinking, "This SEO strategy can't maybe work," but I assure yous that information technology tin. In fact, the powerful Cora SEO software that was created past Ted Kubaitis reveals correlations between the number of keywords used in the DIV tags and college Google rankings.
Does that seem unbelievable?
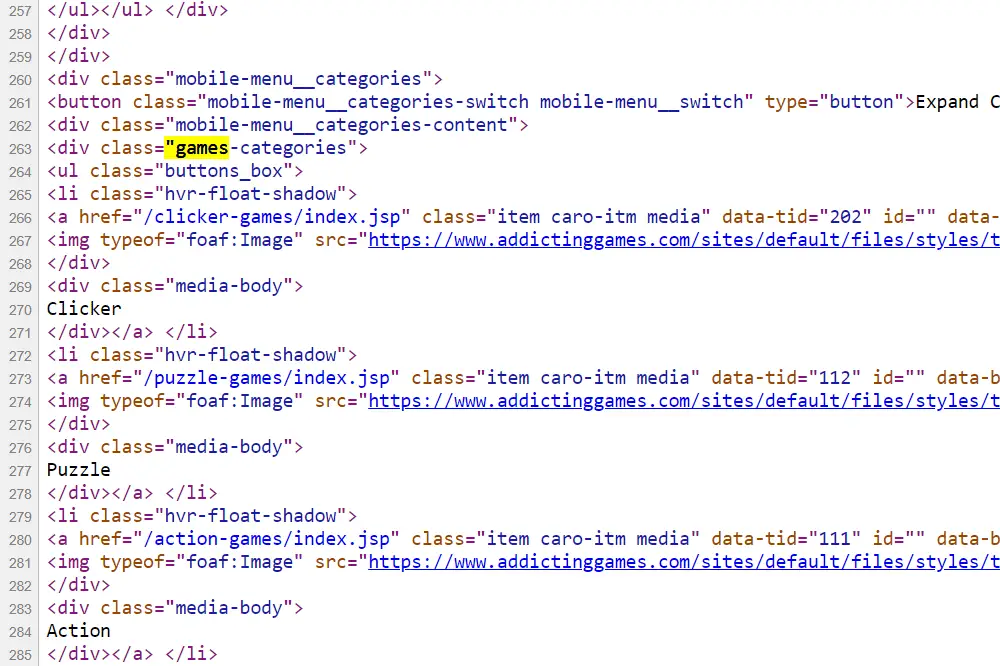
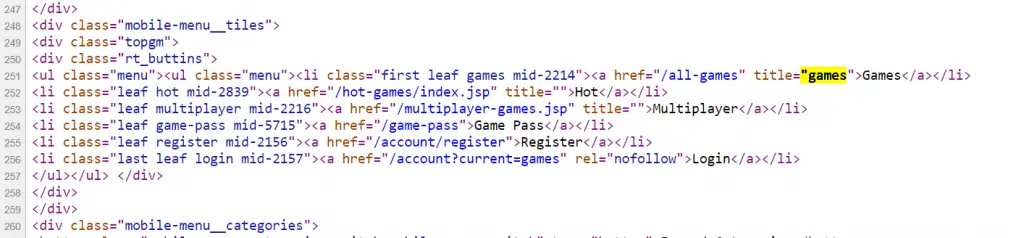
Cheque out this pop site called "Addicting Games" which ranks in the top 3 on Google for the super-tough keyword "games". Look at how this website is using this DIV strategy to optimize its website for that keyword.

HTML Title Aspect
The title attribute specifies extra information about the HTML element that it's attached to. It's also the tooltip text that pops upwardly when you lot hover your mouse over the element.
What'southward squeamish near the title aspect is that it is office of the Global Attributes in HTML, and tin be used on whatsoever HTML element.
But where exercise you put keywords in HTML like this?
Here are the most basic elements you lot can use:
- Paragraphs: <p>
- Headings: <h1> <h2> <h3> <h4> <h5> <h6>
- Horizontal Ruler: <60 minutes>
- Anchor Tag: <a>
- Unorder and Ordered Lists: <ul> <ol>
- Listing Elements: <li>
- Images: <img>
- Dividers: <div>
- Spans: <span>
To apply the power of the title attribute for your keywords, all y'all have to do is add information technology to whatsoever existing HTML element. Just don't go overboard by stuffing your keyword in every title attribute on the folio.
Hither are a few examples of this strategy from the HTML elements listed in a higher place:
- <p championship = "keyword-phrase">Text cake</p>
- <a title= "keyword-phrase">Anchor text link</a>
- <ul><li title = "keyword-phrase">Listing Name</li></ul>
Like to my final tip on using keywords in the DIV tag, the website Addicting Games is too using this SEO strategy in the HTML. Only look at at the image beneath to see how information technology'southward being used.

Link Ballast Text
The anchor text of a link is the the visible, clickable text in an HTML hyperlink.
And whatever time you lot link from one page on your site to some other, you lot're creating a skilful opportunity for adding keywords that you desire the target page to rank for.
Here'due south an example of keyword-optimized link anchor text: how many keywords per folio.
Notice how I'thousand using an exact lucifer keyword phrase in the ballast text. That hyperlinked text is the keyword phrase I desire the linked page to rank for. And if you were to read other blog posts on this site, you would encounter other instances of that link ballast text being used.
By focusing on internal linking ballast text that's keyword-optimized, yous can increment a folio'due south rankings in Google. That's because the anchor text sends a direct point to Google nearly what the page is virtually and should be ranked for.
(I comprehend this thought more in-depth in my article on internal vs external links.)
Nonetheless, the golden rule hither is this: never repeat your link anchor text more than than 50% of the time. Yous want to vary your anchor text then it doesn't send a cherry flag to Google and potentially get your website penalized. 
The strategy I follow for success is to rotate through the target keywords I want a folio to rank for, that manner I'm never over-optimizing past using the same keyword too many times. I besides add in boosted works to the link anchor text so each instance is non an exact match phrase.
For example, if I wanted to rank a weblog post for the keyword, "SEO keyword tips", so I could use the following internal linking plan:
- SEO keyword tips (3 internal links)
- SEO keyword tips here (2 internal links)
- my SEO keyword tips (1 internal link)
- keyword tips on SEO (2 internal links)
As you tin meet, I'm optimizing the internal link anchors for the keyword phrase but adding enough variations so it's not overoptimized with an exact match phrase.
Navigation Menu
Your navigation bill of fare is another place to include your keywords on a website. And it'due south an ofttimes unutilized slice of SEO real manor for improving your website's rankings.
Using descriptive ballast text in your global navigation carte du jour means that every page on your website has keyword-rich links pointing to those pages.
Plus, if a page gets a lot of internal links, then this can send a signal to Google that the folio is an important slice of content on your site. More than links equal higher SEO value.
Now, similar to my final tip, you don't desire to stuff your keywords into the navigation menu. The all-time method here is to use a partial match keyword phrase. That way you lot're non overoptimizing for the keyword.
For case, if y'all take a website that has a page on the "all-time keyword tools" and you want to add a link to it in your main navigation menu for higher SEO value, then I would suggest you drop the word "best" and just make that anchor text, "keyword tools".
Some other example would be a page that you desire to rank for the keyword, "digital marketing services in Texas". In this instance, I would merely brand the navigation carte du jour anchor text read, "digital marketing services".
Checking Your Ranking Improvements
Later on you've put all of these tips into identify, you lot tin can then start checking your keyword rankings in Google.
To learn how to do that process, visit my page on how to check keyword position in Google. It lays out an easy stride-past-pace plan that anyone can employ for position checking.
How to Add together Keywords to a Website for SEO Summary
I hope you enjoyed this detailed guide on how to add keywords to a website for SEO.
The goal here was to provide a comprehensive reply to the question, "Where exercise keywords become in a website?"
Every bit you learned, there are 20 places to put your keywords in website HTML for Google search ranking improvements. And the more spots you tin can add your keyword phrases, the more SEO optimized your pages will be for those terms.

![]()
I'chiliad the creator of SEO Chatter. I've been fascinated with SEO since 2005 and have spent most of my waking hours consuming SEO content from the top professionals in this field. My goal is to share the best tips and news about search engine optimization so you can go more traffic to your website.
How To Add Keywords To Website Html,
Source: https://seochatter.com/how-to-add-keywords-to-a-website-for-seo/
Posted by: laughlininsing.blogspot.com


0 Response to "How To Add Keywords To Website Html"
Post a Comment